Разработка типа «НЛО»
Для начала, давайте убедимся, что Вы точно поняли, как это тип может использоваться. Если сомневаетесь или забыли, почитайте описание типа. Там же есть ссылки на примеры тренажёров этого типа.
Что делать-то?
Конкретно по типу «НЛО», в котором уже сформирован интерфейс, возможностей для работы две:
- качественно переработать дефолтную тему: тарелку, чащу, фон, вот это вот всё
- придумать свою тему с сохранением «геометрии» (например, вместо тарелки – раструб пылесоса, вместо волн – ворсины ковра, на заднем плане – шкаф, вместо чаши - … не придумали…)
Что важно знать?
В основе приложения лежит физическая модель Box2D. Соответственно, иллюстрации должны быть адекватны модели, чтобы не возникало таких ситуаций как отскок блока после удара о что-то невидимое, большие зазоры между элементом конструкции и блоком, который на ней покоится и т. п.
Скачайте nlo-design.rar, в котором находится PSD-файл с примечаниями.
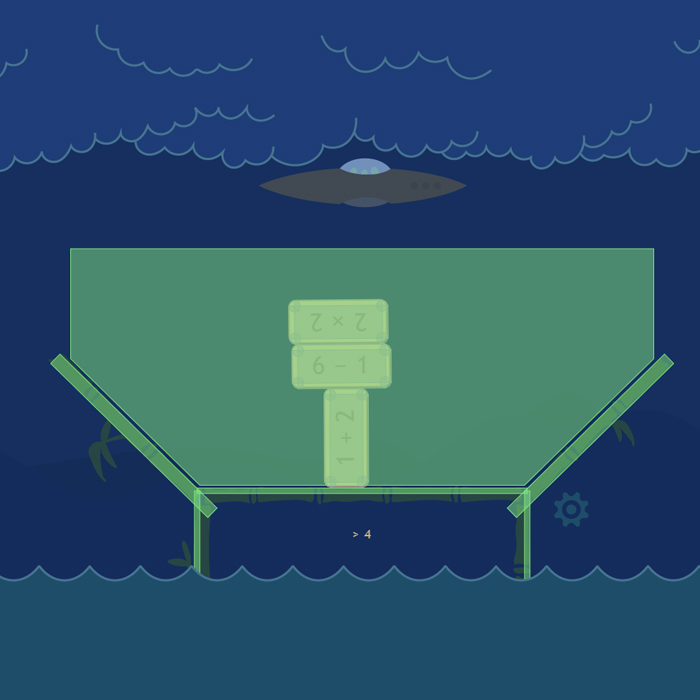
Физическая модель.
Большой зеленый многоугольник не участвует в соударениях, поэтому на него можно не ориентироваться в дизайне. Он используется только для детектирования нахождения блоков в пределах чаши. А вот остальные зеленые элементы конструкции – важные части, о них будет чуть ниже.
Ограничения по размерам.
Тип «НЛО» не имеет адаптивного дизайна (в первую очередь по причине наличия физической модели), поэтому мы просто ориентируемся на какие-то минимальные размеры экрана. Поскольку мы взяли за основу XGA (1024✕768) и подразумеваем мобильные устройства, то значимые части дизайна должны вписываться в эти размеры в обоих ориентациях. Кроме того, приложение работает в браузере и не обязательно в полноэкранном режиме, поэтому, с учётом типичных размеров шапок и тулбаров браузеров, мы остановились на 760✕630. Эта область отмечена гайдами (вертикальные на 225 и 855 и горизонтальные на 580 и 1340) в файле макета.
С другой стороны, экраны могут быть существенно больше. На сегодня мы ограничиваемся сверху размером WUXGA (1920✕1200) и предполагаем его в ландшафтной ориентации. Поэтому, если дизайн не «бесконечный», то можно его «обрезать» по этому размеру.
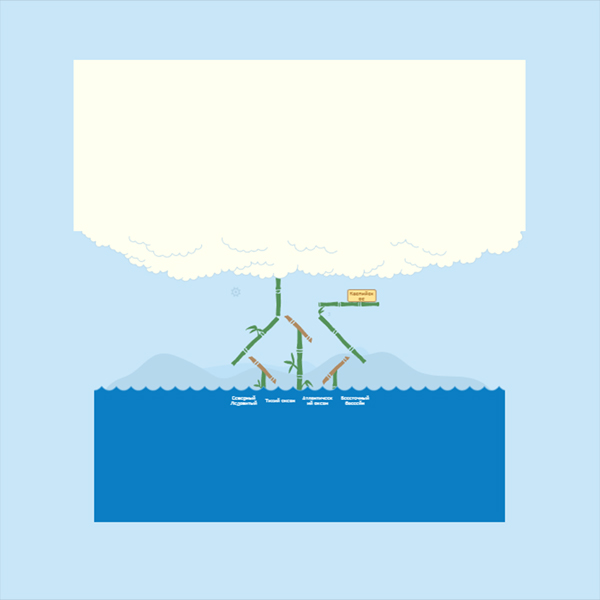
Например, тема «Бамбук» типа «Кокла» обрезана именно так, а тема «Фабрика» сделана так, что максимальный размер не имеет значения.


Чаша
Дизайн чаши тесно связан с двумя вещами:
- область текста вопроса 350✕65
- геометрия физической модели
Внешние контуры геометрии физической модели определяют те линии, о которые будут ударяться блоки при падении и сквозь которые их нельзя протащить пользователю. Соответственно, внутренние поверхности верхней части чаши играют ту же роль. А вот внутренние поверхности той части где выводится формулировка вопроса – не важны. В дефолтной теме чаша стоит на двух ногах, а текст вопрос висит в воздухе. Но эта часть может быть и сплошной в Вашем дизайне.
На конструкции чащи могут быть декоративные элементы, которые не соответствуют физической модели. Например, бамбуковые стволы соответствуют модели, и блоки о них ударяются, а листья – нет, и блоки проходят за ними.
В принципе, мы можем внести небольшие корректировки в геометрию физической модели под Ваш дизайн (и тогда модель будет немного различаться в разных темах). Но это нужно будет согласовать – что-то можно сделать, что-то сложно, а что-то и не получится.
Текст вопроса
Основное задание формулируется в стартовом диалоговом окне, однако у каждой группы блоков может быть дополнительное, уточняющее задание или название группы (если учитель подсказывает ученику критерий группировки). Выше уже упоминался размер области текста – 350✕65. Также следует отметить, что при смене групп эта область анимируется, однако это можно отключить, если не будет соответствовать Вашему дизайну.
Блоки
Блоки-слова размером 135✕60 (с учётом border 2 и padding 2 область текста 127✕52). Можно стилизовать блоки (цвета заливки, рамки и шрифта или текстура). Скругление углов нужно оставить. Нельзя делать разные блоки в одной группе. При большом желании можем сделать несколько разных оформлений, рандомно выбираемых для разных групп.
Шрифты
Шрифт: 'Trebuchet MS', sans-serif, 'Meiryo', 'MS PGothic'. Trebuchet MS есть практически везде, а на Android sans-serif приводит к использованию Roboto.
Желательно не использовать другие шрифты для контента (задания, диалоги, вопросы, ответы). Но можно для декоративных нужд (хотя скорее всего потом в кривые и в svg).
Шрифт по умолчанию 17px, однако учитель при конструировании может задать коэффициент масштабирования (раздельно для области текста вопроса и области текста на блоках): 85% - 250%
Диалоговое окно
Размеры окна меньше делать нельзя, поскольку оно рассчитано под максимальное количество контента: картинка-помощь на старте и текст задания. Больше делать тоже особо нельзя, поскольку впритык по минимальному полю 760✕630. Можно стилизовать форму, контур, разумеется можно менять цвет. Следует только помнить о его сочетаемости с текстом и картинкой-помощью. Например, в теме «Фабрика» типа «Кокла» подобное окно было оформлено в виде облака пара с непрозрачными областями в той части, где текст и картинка-помощь.
А вот где окно используется:
- стартовое сообщение (картинка-помощь и текст задания от учителя)
- сообщение об ошибке (там специально оформлены ошибочные слова, аналогично блокам)
- финальное сообщение
- настройки
В случае изменения оформления диалогового окна и/или блоков может потребоваться скорректировать также и элементы в этих вариантах окна (цвета заливки и текста).
Кнопка «ОК» – «фейковая», просто надпись. Всё окно реагирует на click/touch целиком. Соответственно, не требуется прорабатывать состояния hover/active/focus.
Настроек в этом типе нет, однако окно настроек используется для демонстрации ссылки на инфо-страницу экземпляра тренажёра. Единственное о чём дизайнеру тут может потребоваться задуматься – цвет текста ссылки (его сочетание с заливкой окна).
Кнопка «Настройки»
Кнопка «настоящая», с hover, но без active/focus. Стараемся, чтобы её пиктограмма была узнаваема от типа к типу, везде используем что-то типа зубчатого колеса, гаечного ключа, т.е. интуитивно понятное. Важно отметить, что в типе «НЛО» пользователь работает с drag-and-drop, поэтому не должно быть активных объектов на переднем плане, которые попадут под мышь в процессе перетаскивания. Исключение – тарелка НЛО, хотя она в общем-то сейчас и не активна (планируем повесить на неё повторный вывод стартового диалога). А кнопку настроек мы спрятали под чашу, где перетаскивание наименее вероятно. Учитывайте это, если захотите её подвинуть. Наша рекомендация – оставить, но при необходимости стилизовать в духе Вашего дизайна.
Тарелка НЛО
Сразу скажем, что не обязательно заморачиваться на тарелке. НЛО – это в первую очередь «неправильные и лишние объекты» и только потом – тарелка. Поэтому, если хотите, например, вместо тарелки гигантский раструб пылесоса, который засасывает блоки – давайте!
Но кое-что насчёт тарелки.
Первый важный момент – конус света, который виден при затягивании объектов. Важный момент, что объекты исчезают, не долетая тарелки. Вот это так и останется. А конус света в случае, например, пылесоса, не нужен. Но можем добавить какие-то элементы, которые будут визуализировать активность пылесоса. Например, внизу будут как-то тянуться и дребезжать травинки или кустики. Ну, условно. Для примера. Если там будет чему дребезжать и тянуться.
И да, блоки выпадают не из тарелки, а из-за верхней «ширмы» в виде облаков. Соответственно там тоже нужно что-то придумать.
Второй момент – «отчаливание» тарелки в финале. Это вообще не обязательно. Особенно в случае с пылесосом.
Облака и волны
Облака и волны выполняют роль своеобразных «ширм». Они нужны для того, чтобы объекты не появлялись из воздуха и не исчезали в нём. Увы, не получилось нормально группировать объекты в тарелку, поэтому в этом случае они всё-таки растворяются в воздухе. Но в остальных случаях – сверху и снизу – есть вот эти вот «ширмы». А по бокам – не столь важно.
Если переделываете дизайн активно, то придумайте что-нибудь для них.
Формат
Лучше вектор, хотя зависит от самого дизайна. Если Вы мало или никогда не рисовали для приложений, делайте всё в векторе, слоями, объектами. Что-то придётся двигать, что-то может плавать адаптивно.
Пишите! Мы на связи.