Мягче перенос!
Наверняка Вы сталкивались с тем, что слово не помещается в отведённое для него пространство: строку, блок, прямоугольник… И не только на еТрениках.
Или вот еще случай – абзац текста выровнен по ширине и в строках зияют «дыры». Как это исправить?
На помощь приходит перенос. Точнее, то что нам доступно на клавиатуре – значок дефиса. Но, увы, некоторые браузеры не переносят слово на значке дефиса и тогда вы добавляете пробел после дефиса и всё становится хорошо.
Однако, есть проблема. Если слов много или переносы могут возникать в разных местах в разных условиях (например, при изменении размеров экрана), тогда такой способ приведёт к нехорошим последствиям.
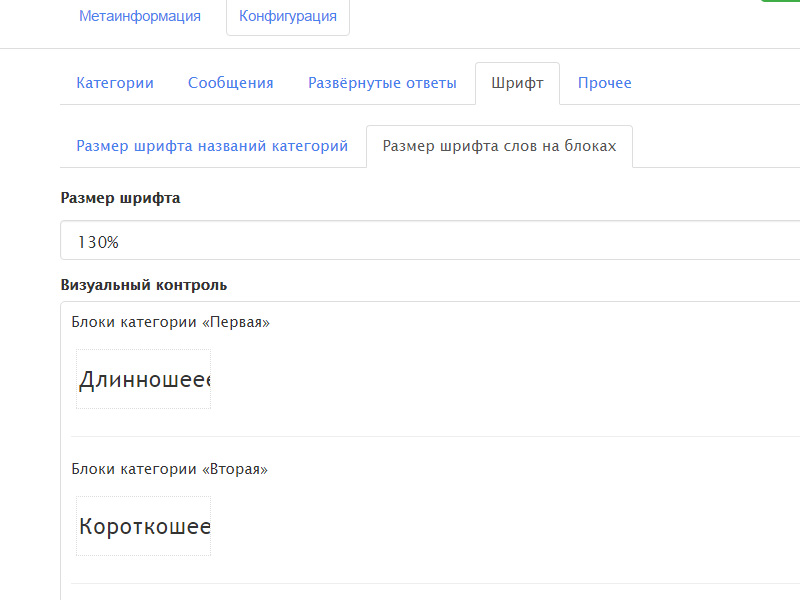
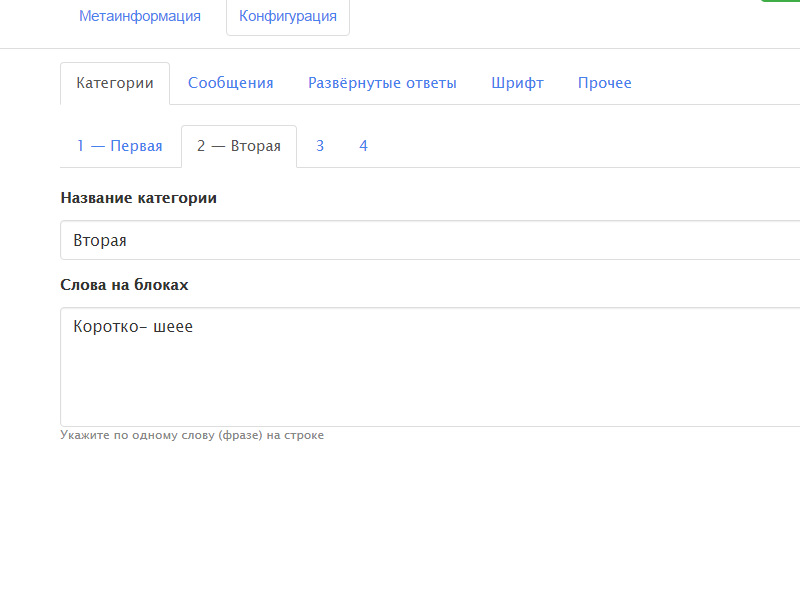
Рассмотрим пример в тренажёре типа «Кокла». Я сделал две категории и по одному слову в каждой. Когда увеличил шрифт, оказалось, что слова не влезают.

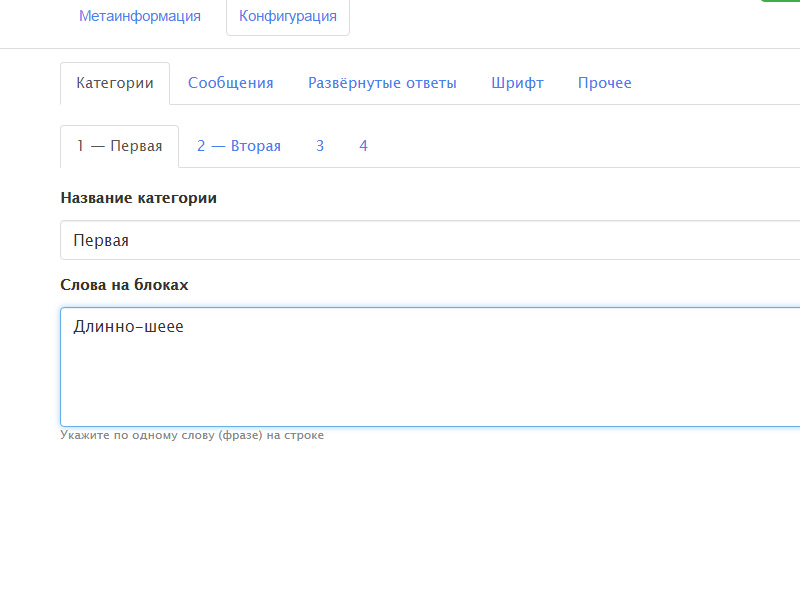
Что делать? Перенесём с помощью дефиса!

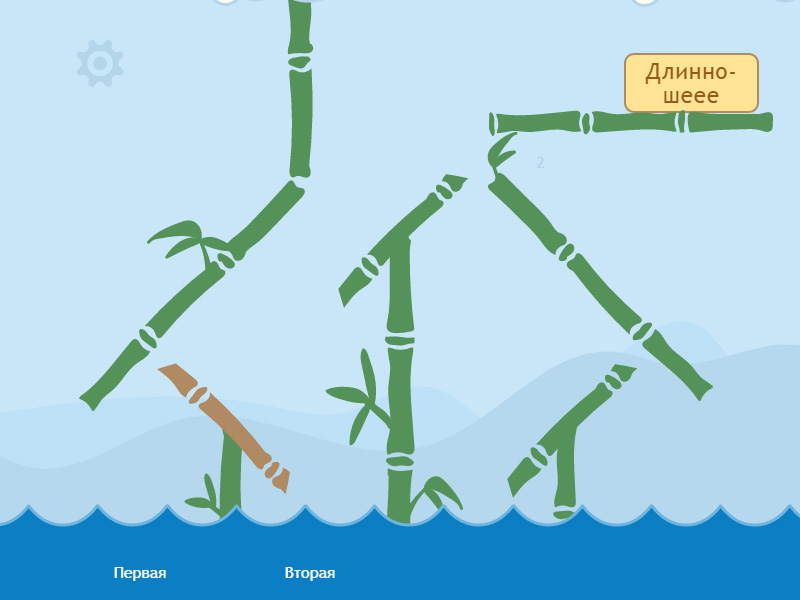
И проверим. Вот так в Google Chrome:

А вот так в Mozilla Firefox:

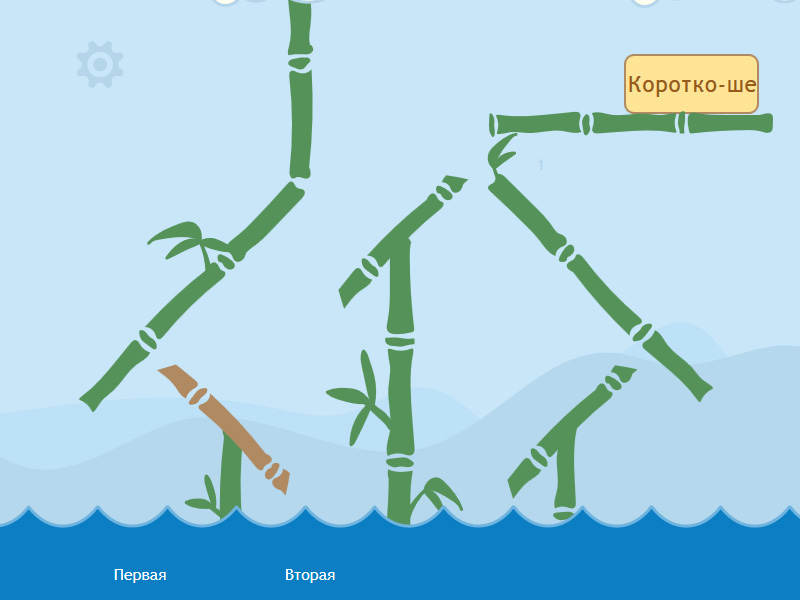
Ладно, не беда, добавим после дефиса пробел!

Теперь хорошо в обоих браузерах. Но вот незадача – когда слово падает не в ту категорию, выводится окно, где тот же самый текст слова переносить уже не надо, однако дефис и пробел всё портят:

И даже если бы браузеры работали одинаково, и мы обошлись бы без пробела, там всё равно оставался бы дефис. Что же делать?
Использовать мягкие переносы! Мягкие переносы не видны, если только действительно не произошёл перенос слова. Их часто неудобно добавлять, потому что некоторые редакторы их показывают, а некоторые – нет.
В любом случае, Вы можете добавить мягкий перенос, поставив курсор в место желаемого переноса в слове и набрав комбинацию Alt+0173. Для этого нужно нажать левый Alt и, не отпуская его, набрать на цифровой (справа) клавиатуре последовательность 0173. Убедитесь, что NumLock включён, а значит цифровая клавиатура работает в режиме ввода цифр. Непросто, да, но есть и другие способы. Точно так же этот невидимый символ можно скопировать и вставить, или воспользоваться сервисами типа http://quittance.ru/hyphenator.php. Будьте внимательны, у вышеупомянутого сервиса есть демонстрационный и рабочий режимы, и в демонстрационном переносы видны, но это не мягкие переносы!
Кроме того, вместо символа можно вставлять HTML-мнемонику Если, конечно, редактор позволяет вставлять HTML (еТреники пока что нет).
И вот теперь всё будет хорошо. Не забывайте при увеличении шрифта визуально контролировать все ли слова помещаются в отведённые для них места. А если переносы не помогают, уменьшайте размер шрифта или длину текста.