Разработка типа «Кокла»
Для начала, давайте убедимся, что Вы точно поняли, как это тип может использоваться. Если сомневаетесь или забыли, почитайте описание типа. Там же есть ссылки на примеры тренажёров этого типа.
Задачи
Сейчас основные задачи по этому типу — это выявление ошибок (в т.ч. и юзабилити) и дизайн.
На дизайн приглашаем всех. Предупреждаем сразу, что это работа на общественных началах. Вы сможете поучиться взаимодействию с разработчиками, добавить в своё портфолио новую ссылку, а все тренажёры этого типа и само описание типа будут ссылаться на Вас (в т.ч. возможно и активной ссылкой на портфолио/личный сайт/страницу в соцсети).
Так что работайте только в удовольствие. Кроме того, никаких дедлайнов нет, поскольку основной дизайн уже есть. Просто информируйте, что хотите попробовать, не бросайтесь сделать и потом сразу сдать. Кроме того, отказаться можно в любой момент.
Мы готовы принять более одного дизайна, поскольку планируем внедрить выбор «темы оформления» для этого типа.
Ниже, собственно, нечто вроде «руководства к действию» и ссылки на файлы, которые потребуются в работе.
Рекомендации по дизайну
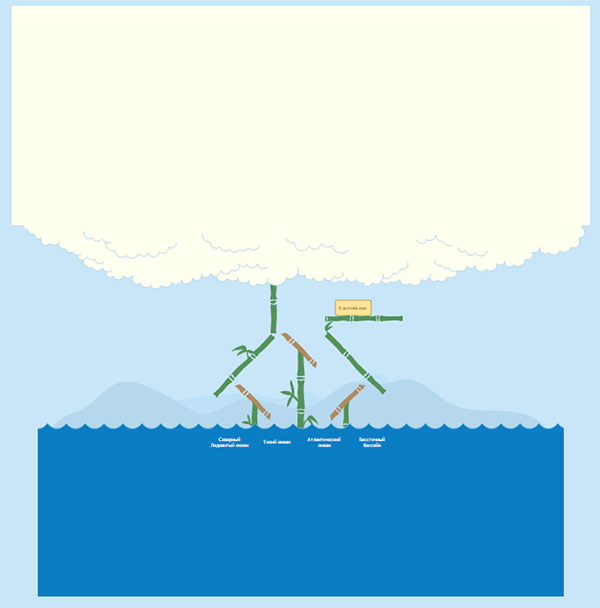
Дизайн следует основывать на физической модели, которая используется в Box2D.
Скачайте kokla-design.rar, в котором находится PSD-файл с примечаниями.
Теперь о том, что следует учитывать при дизайне этого типа.
Экран.
Основа — 750✕625. Должно влезать обязательно. Менять динамически проблемно (или невозможно), потому что это еще и размер мира физического движка. Однако на больших экранах можно использовать просто декорации по бокам, которые беспроблемно будут обрезаны маленьким экраном (как облака и волны). Или наоборот, Вы впишите всё в какую-то конструкцию, висящую в воздухе и имеющие заонченное оформление по всем четырём сторонам. Так тоже можно. Просто места маловато, но, если получится - почему нет?В принципе, можно чуть-чуть поднять (не более 40-50px) все объекты модели наверх, если, например, внизу что-то интересное по декорациям. Если поднимать больше, тогда совсем потеряется эффект выпадения блока.
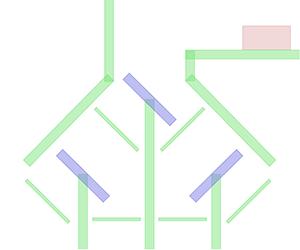
Декорации не расчитывайте под обрез для средних экранов, иначе на больших экранах придётся делать рамку! Считайте, что у вас может быть экран бесконечно большого размера. Ну или как минимум 1920✕1200 (хотя это уже давно не предел). Имеются ввиду логические пиксели! Не путайте, например, с 2048✕1536 у iPad, т. к. логические пиксели у iPad в данном случае 1024✕768. В основном дизайне мы немного отклонились от этого правила и вот как выглядит то, что спрятано за краем:

Наклонные площадки.
Кликабельны, но не сами, а прозрачные прямоугольные области над ними. Это создаёт больше удобства, не нужно целиться в саму площадку. Дубли на клавиатуре: Z, X, C и 1, 2, 3. Вторая комбинация не афишируется, посольку её использование под вопросом. Номера могут ассоциироваться не с площадками, а с номерами категорий и сбивать пользователя.
В принципе, можно нарисовать какие-то кнопки, провода, если дизайн в стиле «техно». Но крайне важно оставить именно 3 кнопки-переключателя положения, а не делать 6 кнопок (левый и правый наклоны для каждой площадки).
Категории
Поддерживаем: 2, 3 или 4. Места для подписей примерно в 25 символов (шрифт 17px). Если используются не все категории, то площадки блокируются так, чтобы закрыть направления на неиспользованные категории. Важно визуально разделить заблокированные площадки и незаблокированные. И уже опционально можно что-то сделать с закрытыми направлениями. Например, повесить ленту «ведутся ремонтные работы» или растянуть паутину.
Блок
Место для подписи примерно в 20 символов (шрифт 17px). Выпадает сверху. В основном дизайне начинает движение без каких либо видимых причин после установленной задержки. Вы можете добавить эту «причину»: толкать блок справа каким-нибудь поршнем или толпой леммингов, что Вам ближе по духу и стилю.
Блок на гроб похожим не делать! И так есть сомнения, как будет воспринят интерфейс, если создатель тренажёра решит распределять по категориям, например, имена каких-то исторических личностей. Да и в основном дизайне немного странно — всё сбрасывается в море.
Задний план, передний план
Полностью в вашем распоряжении. В основном дизайне, на заднем плане находятся острова, а на переднем — облака и волны, которые прикрывают края дизайна самой модели.
Можете населить планы чем угодно. Приятными на виды крысами, милыми постапокалиптическими развалинами, цепочками таких же блоков, бесконечно ползущих где-то в глубине огромной фабрики по конвеерам под разными углами. Просто не забывайте, что основная аудитория — школьники.
Модальное окно
Расчитывайте его на вывод 300-350 симоволов. В констукторе мы ограничиваем ввод сообщения на 250, но в стартовом еще добавляется информация по устройству пользовательского интерфейса. Возможно потом добавим окно с краткой справкой.
Возможные дополнения
В основном дизайне не предусмотрено, но может быть введено в ближайшем будущем:
Индикатор ошибок.
Сейчас тренажёр работает в «бесконечном режиме», пока не будет выполнено задание. Блоки, ошибочно направленные не в свою категорию, возвращаются в пул блоков и снова вываливаются сверху. Но, возможно, в конструктор будет добавлена опция, устанавливающая режим подсчёта ошибок и остановки игры. Число ошибок, допустим, от 2 до 6. Соответственно, следует прикинуть элемент дизайна для их отображения. Это может быть цифровой индикатор, типичный для игр ряд «сердечек» или, например светофор. Конечно, 6 ламп у светофора — это многовато, но можно использовать красно-зеленые и красно-желто-зеленые, получив комбинации 2, 3, 4 и 6 (ну а 5 ошибок просто не дадим пользователю установить в конструкторе).
Регулятор скорости.
Вообще, в конструкторе есть возможность установить «скорость работы тренажёра», но, судя по отзывам, нужно пользователю дать возможность подстроить её под себя. Вот под это тоже нужен регулятор.
В обоих случаях нужно делать их такими, чтобы можно было безболезненно выпилить их из дизайна.
Формат
Лучше вектор, хотя зависит от самого дизайна. Задний и передний план можно и растром. Если Вы мало или никогда не рисовали для приложений, делайте всё в векторе. Что-то придётся двигать, что-то будет плавать адаптивно.
Пишите! Мы на связи.